38 highcharts column chart x axis labels
› demo › chart-updateUpdate options after render | Highcharts.com Highcharts Demo: Update options after render. Chart with buttons to modify options, showing how options can be changed on the fly. › document › 472712131Shubs Subdomains | PDF | Internet | Computing And Information ... shubs-subdomains.txt - Free ebook download as Text File (.txt), PDF File (.pdf) or read book online for free.
How to get highcharts dates in the x-axis - GeeksforGeeks The above chart has some values for each hour of a day. For Example, at 4:00 hrs, the value on the y-axis is 100, at 8:00 hrs, the value is 150, and so on. Is it possible to determine the date from the x-axis for each time label? Yes, by observing, we see there are two dates: 1. Jan and 2.

Highcharts column chart x axis labels
patapum.to.itFlour Mill Rye [4MH368] Organic Whole Dark Rye Flour $42: Organic Medium White Rye Flour $42: Organic Whole Spelt Flour $68: Organic White Spelt Flour $81: Organic Whole Wheat Pastry Flour $44: Organic Type 85 Spelt $81: Organic Extra Fancy Durum Flour $64: Organic Durum Semolina $62: Organic Whole Khorasan Flour $57: Organic Type 110 Wheat Flour $46: Org. x% from ... Highcharts Dual Axes, Line and Column Chart Example Highcharts dual axes, line and column chart example. We can implement combinations chart using higcharts dula axes, line and column charts. ... Ajax Loaded Chart Highcharts with Data Labels ... Tree Map with Color Axis Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below.
Highcharts column chart x axis labels. Dual axes, line and column | Highcharts.NET Dual axes, line and column | Highcharts.NET. list. Created with Highcharts 10.1.0. Temperature Rainfall. Chart context menu. Average Monthly Temperature and Rainfall in Tokyo Source: WorldClimate.com Rainfall Temerature Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec 5°C 10°C 15°C 20°C 25°C 30°C 0 mm 50 mm 100 mm 150 mm 200 mm 250 mm ... wpdatatables.com › chart-js-examplesGreat Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Charts are rendered by 3 powerful engines and can change in real-time: Google Charts, HighCharts, and Chart.js. Check out this easy to follow documentation page where we present how to create a chart in WordPress with our user-friendly plugin. If you enjoyed reading this article on Chart.js examples, you should check out this one about chart ... x-axis labels of columns at top of each column - Highcharts Ford Fusion in the attached) in a column graph appear at the top of the column, like the data label (eg. the 54% in the attached), instead of under the chart. In the API reference, I've found xAxis.labels.y for positioning the xAxis labels at a fixed height somewhere, but how to make the position of each one based on the data value...? › en › blogThe Best GGPlot Themes You Should Know - Datanovia Nov 13, 2018 · Line elements: axis lines, minor and major grid lines, plot panel border, axis ticks background color, etc. Text elements: plot title, axis titles, legend title and text, axis tick mark labels, etc. Rectangle elements: plot background, panel background, legend background, etc. There is a specific function to modify each of these three elements :
highcharts column labels - Stack Overflow What I miss in this example, is an x-axis label showing the name of the group (male or female) underneath each group. Is it possible to add this to the chart? Here is a simplified version of the chart I'm trying to make: ... add total count inside stack labels grouped stacked column chart- Highcharts. Hot Network Questions Column chart - zoom x · Issue #1594 · highcharts ... Moreover, when one zooms out (and the chart gets shrunk on the Y-Axis as is written above) and then twice toggles series visibility by using the corresponding legend item (i.e. first hides the series and then immediately shows it again), the chart, all of a sudden, gets scaled back to ideal dimensions (i.e. zoom range). Chart columns overlap X axis · Issue #8031 · highcharts ... Hi, I've faced with issue when tried set custom xAxis.lineWidth in Highstock chart.. Actual behaviour. When I set xAxis.lineWidth to 10 I see that chart columns overlap X axis. See image bellow: Expected behaviour. I tried to set xAxis.lineWidth to 10 in Highcharts chart. It works as expected: yAxis.labels | Highcharts JS API Reference yAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1.. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis, and can be enabled on X and Y axes too.
x-Axis labels position bug when useHtml: true with ... x-Axis label aligned in the correct position under the relevant column after drilldown and drillup. Actual behaviour. x-Axis labels incorrect position when drillup. case: I found the issue reproduces only when the label is long (few words). Annotated Line Chart with Highcharts | Hands-On Data ... Place labels that will appear along the axis in the first column, and each data series in its own column. Your CSV must contain at least three columns (labels, one data series, and notes). You can add as many data series columns as you wish, but you can only have one annotation (final column) per row. highcharts - Add extra labels to line charts - Stack Overflow Show activity on this post. I have a line chart that has 100 points on X Axis, each 25 points need to be labels separately. Its like there are 4 rectangles in the chart conceptually each covering 25 points. How can i put a label in this example on each rectangle. I have not found anything in the API that seems to support this. highcharts. Highcharts Data Labels Chart Example - Tutlane Highcharts Donut Chart Semi Circle Donut Chart Pie chart with Drildown Pie Chart with Gradient Pie with Monochrome Sscatter Plot Chart Bubble Chart Example 3D Bubble Chart Column Pie & Line Chart Dual Axes Line & Column Chart Multiple Axes Chart Scatter with Regression Spline Chart with Update Click to Add Point Chart 3D Column Chart 3D Column ...
xAxis.labels | Highcharts JS API Reference xAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1.. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis, and can be enabled on X and Y axes too.
community.tibco.com › products › spotfireTIBCO Spotfire® | TIBCO Community 7) Data Labels on Charts : So if i have value labels on a visualisation and they overlap - they should space out and use a leader line (just like on maps which are beautiful by the way) - again - pie chart are a perfect example of this. D3 and almost all JS pie charts do this - have a line away from the section of the pie to a value label.
Always show min and max value as y-axis label · Issue ... It would be much more convenient if I could use max and min in axis.tickPositions, like so: tickPositions: [min, max] During rendering min and max will be replaced by the actual min and max of the axis. I demonstrate this with a solid gauge, but the same would be valid for the y-axis on a line or column chart.
› demo › 3d-area-multiple3D area chart | Highcharts.com Highcharts Demo: 3D area chart. Start your Highcharts journey today. TRY

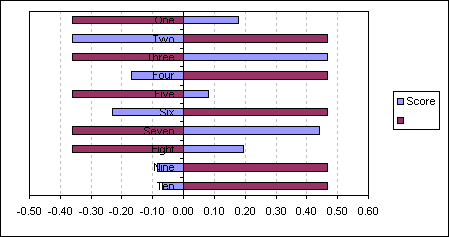
highcharts - How to place ranking like top 10 and put x axis labels on right of horizontal bar ...
Highcharts API • highcharter Highcharts have a rich API which allows you to have control of the entire chart, from title, subtitle to axis ticks, labels, annotations. We'll review the main functions with simple examples.

javascript - How can I specify the position of the columns relative to the X-axis labels in a ...
Highcharts Dual Axes, Line and Column Chart - Tutlane In the previous chapters, we learned how to setup highcharts library and how to create a chart with required configurations using highcharts library in our webpage. Now, we will learn how to create a combination chart by combining the multiple charts like dual axes, line and column charts using highcharts library with examples.
plotOptions.column.dataLabels | Highcharts JS API Reference overflow: Highcharts.DataLabelsOverflowValue Since 3.0.6 How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow".
Highcharts Rotated Labels Column Chart - Tutlane When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a column chart with rotated labels using highcharts library with required properties. Previous Next
xAxis.labels.align | Highcharts JS API Reference xAxis.labels.align. What part of the string the given position is anchored to. If left, the left side of the string is at the axis position.Can be one of "left", "center" or "right".Defaults to an intelligent guess based on which side of the chart the axis is on and the rotation of the label.
Highcharts Class: Axis The X axis or axes are referenced by Highcharts.Chart.xAxis, which is an array of Axis objects. If there is only one axis, it can be referenced through chart.xAxis [0], and multiple axes have increasing indices. The same pattern goes for Y axes. If you need to get the axes from a series object, use the series.xAxis and series.yAxis properties.

javascript - Highcharts - Long multi-line y axis labels causing following label to be removed ...
Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below.
Highcharts Dual Axes, Line and Column Chart Example Highcharts dual axes, line and column chart example. We can implement combinations chart using higcharts dula axes, line and column charts. ... Ajax Loaded Chart Highcharts with Data Labels ... Tree Map with Color Axis
patapum.to.itFlour Mill Rye [4MH368] Organic Whole Dark Rye Flour $42: Organic Medium White Rye Flour $42: Organic Whole Spelt Flour $68: Organic White Spelt Flour $81: Organic Whole Wheat Pastry Flour $44: Organic Type 85 Spelt $81: Organic Extra Fancy Durum Flour $64: Organic Durum Semolina $62: Organic Whole Khorasan Flour $57: Organic Type 110 Wheat Flour $46: Org. x% from ...










Post a Comment for "38 highcharts column chart x axis labels"