40 chart js x and y axis labels
Axis Labels Example - JavaScript Chart by dvxCharts This sample demonstrates how to set the appearance of axis labels. Default axis labels are automatically generated for all axes using either the axis scale or data point values. In addition, the labels can be formatted using sprintf. For detailed implementation, please take a look at the HTML code tab. Adding labels across X and Y axis of Chart.js #195 - GitHub Adding labels across X and Y axis of Chart.js #195. Closed simpleguy007 opened this issue Jul 24, 2013 · 12 comments Closed Adding labels across X and Y axis of Chart.js #195. simpleguy007 opened this issue Jul 24, 2013 · 12 comments Labels. type: enhancement. Comments. Copy link
Add Labels to X and Y axis · Issue #486 · Chartisan/Charts · GitHub Can you post the whole contents? You're doing something wrong using ChartClass

Chart js x and y axis labels
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Chart.js — Axis Labels and Instance Methods - The Web Dev Chart.js Chart.js — Axis Labels and Instance Methods By John Au-Yeung August 18, 2020 No Comments Spread the love We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Labeling Axes The labeling axis tells the viewer what they're viewing. For example, we can write: Chart.js Line-Chart with different Labels for each Dataset In your case if we stick with a single line on the chart and you want the "time" part of the entry to be along the bottom (the x-axis) then all your times could go into the "labels" array and your "number" would be pin-pointed on the y-axis. To keep it simple without specifying our own scales with x and y axes and given this data:
Chart js x and y axis labels. Category Axis | Chart.js Using both xLabels and yLabels together can create a chart that uses strings for both the X and Y axes. Specifying any of the settings above defines the x-axis as type: 'category' if not defined otherwise. For more fine-grained control of category labels, it is also possible to add labels as part of the category axis definition. Outstanding Y Axis Label Chartjs Bar Chart And Line In Excel When set on a horizontal axis this applies in the vertical Y direction. Var max 90 var start 40. If dataxLabels is defined and the axis is horizontal this will be used. Mathceil max-startstep scaleStepWidth. In the following example every label of the Y-axis would be displayed with a dollar sign at the front. Chartjs formatting y axis. Overlapping labels on x axis · Issue #6109 · chartjs/Chart.js listefano commented on Mar 4, 2019. Create a line chart with a x axis of type "time" and no data. Resize the browser so the chart gets smaller/bigger. Chart.js version: 2.7.3. Browser name and version: Google Chrome v72..3626.119 | CefSharp V69. listefano added the type: bug label on Mar 4, 2019. benmccann closed this as completed on Mar 5, 2019. Hide label text on x-axis in Chart.js - Devsheet Change color of the line in Chart.js line chart Show vertical line on data point hover Chart.js Change the color of axis labels in Chart.js Increase font size of axis labels Chart.js Hide label text on x-axis in Chart.js javascript Share on : By default, chart.js display all the label texts on both axis (x-axis and y-axis).
Option to set labels in charts · Issue #52 · chartjs/Chart.js etimberg added this to the Future milestone on May 26, 2015. etimberg mentioned this issue on May 26, 2015. Set chart title and axis title in data. #114. Closed. etimberg mentioned this issue on May 26, 2015. Adding labels across X and Y axis of Chart.js #195. Closed. etimberg mentioned this issue on May 26, 2015. % on y axix #204. Remove x-axis label/text in chart.js - Stack Overflow 6. Inspired by christutty's answer, here is a solution that modifies the source but has not been tested thoroughly. I haven't had any issues yet though. In the defaults section, add this line around line 71: // Boolean - Omit x-axis labels omitXLabels: true, Then around line 2215, add this in the buildScale method: Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Change the color of axis labels in Chart.js - Devsheet Hide scale labels on y-axis Chart.js; Increase font size of axis labels Chart.js; Change color of the line in Chart.js line chart; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide label text on x-axis in Chart.js; Bar chart with circular shape from corner in Chart.js
X-Axis Label Rotation 90 degree · Issue #2827 · chartjs/Chart.js edited. etimberg added the status: needs test case label on Jun 22, 2016. jayarathish changed the title X-Axis Label Rotation 90 degeree X-Axis Label Rotation 90 degree on Jun 22, 2016. etimberg closed this as completed on Jun 27, 2016. Axes | Chart.js The default scaleId 's for carterian charts are 'x' and 'y'. For radial charts: 'r' . Each dataset is mapped to a scale for each axis (x, y or r) it requires. The scaleId's that a dataset is mapped to, is determined by the xAxisID, yAxisID or rAxisID . If the ID for an axis is not specified, first scale for that axis is used. D3.js Tips and Tricks: Adding axis labels to a d3.js graph Hi ! Thanks for this great article... after struggling a bit with the rotation, I found it easier to just use the SVG transform that takes the center of the rotation. In that case you simple position the y-label with x and y attributes as for the X-label and then you specify the current location (x,y) as the center of the rotation... for instance: Tutorial on Labels & Index Labels in Chart - CanvasJS Labels appears next to the dataPoint on axis Line. On Axis Y it is the Y value, and on X axis is either user defined "label" or x value at that point. labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1
Options (Reference) > yaxis - ApexCharts.js min: Number || Function. Lowest number to be set for the y-axis. The graph drawing beyond this number will be clipped off. You can also pass a function here which should return a number. The function accepts an argument which by default is the smallest value in the y-axis. function (min) { return min }
JavaScript Chart Axis Tutorials - JSCharting Axes are used to define formatting and a descriptive string label (axis.label.lext) that appear on the axes if shown and used in automatic tooltips. Bubble series include x, y values and the z value represents the bubble size. The following code can be used to create the automatic tooltip label shown in figure 3.
Chartjs multiple datasets labels in line chart code snippet Example 10: chart js x axis start at 0 For Chart.js 2.*, the option for the scale to begin at zero is listed under the configuration options of the linear scale. This is used for numerical data, which should most probably be the case for your y-axis.
Formatting Axes Labels - ApexCharts.js Many times, you will find yourself in situations to change the actual text whether it be in dataLabels or in axes. Formatting Axes Labels Axes labels formatting can be controlled by yaxis.labels.formatter and xaxis.labels.formatter. yaxis: { labels: { formatter: function (value) { return value + "$"; } }, }, xaxis: { labels: { formatter: function […]
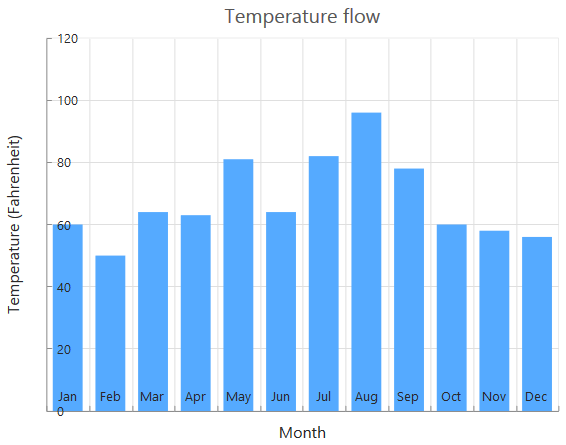
In Chart.js set chart title, name of x axis and y axis? Does Chart.js (documentation) have option for datasets to set name (title) of chart (e.g. Temperature in my City), name of x axis (e.g. Days) and name of y axis (e.g. Temperature). Or I should solve this with css?
X-axis labels - CanvasJS Charts However, I'm having issues with the X-axis label. Ideally, I'd like the top chart to show the time (for example 9:30AM), the second chart to show the date only (for example 06/10/2022), and the navigator to show the date only. When I use the labelFormatter technique, it doesn't pass along the date object so I'm not sure what to do at ...
JavaScript Charts: Axes - AG Grid X-axis labels are parallel to the axis, Y-axis labels are perpendicular. Setting a fixed rotation from the axis via the rotation property. Enabling automatic rotation via the autoRotate property, and optionally specifying a rotation angle via the autoRotateAngle property. Rotation is applied if any label will be wider than the gap between ticks.
Getting Started With Chart.js: Axes and Scales Changing Grid Lines and Axis Labels. All the configuration options for grid lines are nested under the scale option in the grid key. This key defines options to customize the grid lines that run perpendicular to the axes. ... These scales can be created on either the x or y axis. In most cases, Chart.js automatically detects the minimum and ...
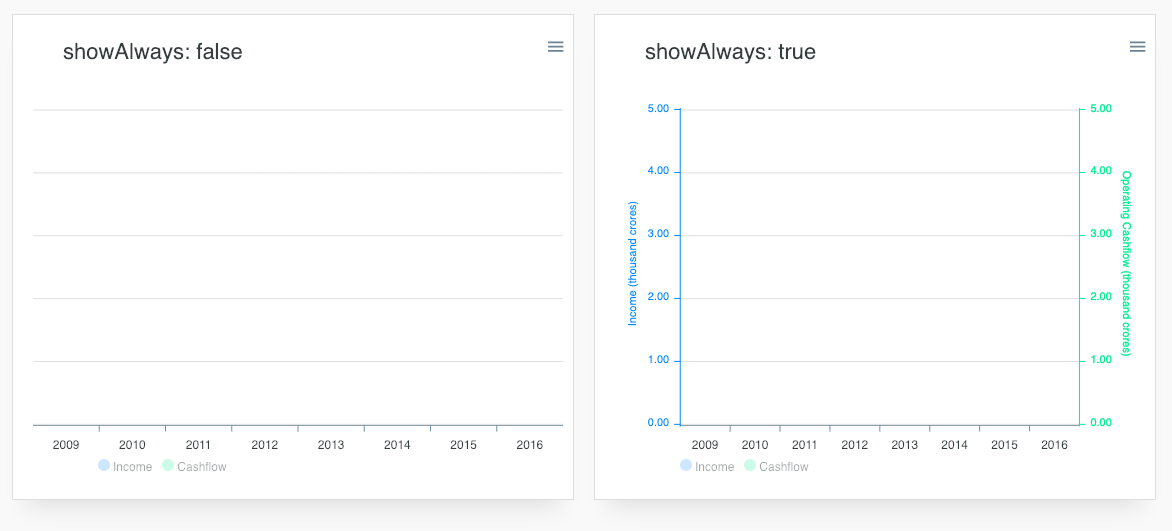
Axis Labels in JavaScript Chart control - Syncfusion Checkout and learn about Axis Labels in JavaScript Chart control of Syncfusion Essential JS 2, and more details. JavaScript. Edit Edit This Document. Demos. Support. Forum. Upgrade Guide. FREE TRIAL. DEMOS. SUPPORT. ... , use edgeLabelPlacement property in axis, which moves the label inside the chart area for better appearance or hides it ...

reactjs - chart data on 24hr X axis using recharts, chart.js, I don't mind what - Stack Overflow
Time chart labels with some X axis labels using Chart js v3 2 Answers Sorted by: 1 As per the docs, the labels property is optional. The easy answer is just not to use it. You can always use the {x,y} or {t,y} formats, which will build the labels on the fly. Alternately, you just need to make sure that the number of labels matches the size of the larger dataset, whichever that is. Share
Chart.js Line-Chart with different Labels for each Dataset In your case if we stick with a single line on the chart and you want the "time" part of the entry to be along the bottom (the x-axis) then all your times could go into the "labels" array and your "number" would be pin-pointed on the y-axis. To keep it simple without specifying our own scales with x and y axes and given this data:
Chart.js — Axis Labels and Instance Methods - The Web Dev Chart.js Chart.js — Axis Labels and Instance Methods By John Au-Yeung August 18, 2020 No Comments Spread the love We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Labeling Axes The labeling axis tells the viewer what they're viewing. For example, we can write:
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats














Post a Comment for "40 chart js x and y axis labels"