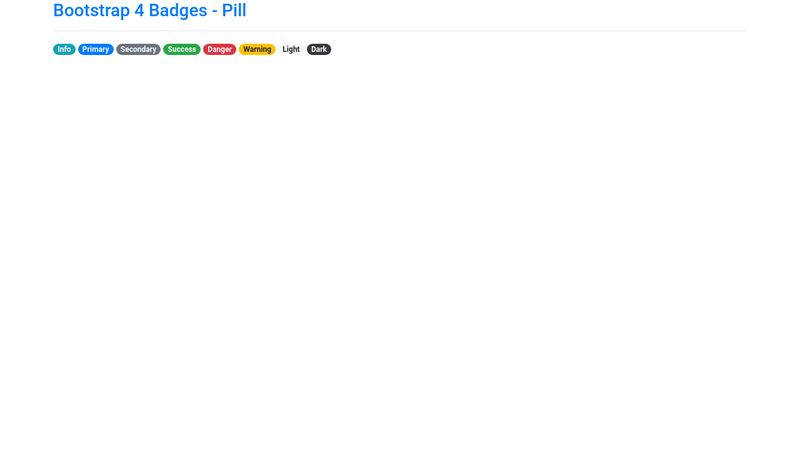
44 bootstrap 4 badges and labels
boke/index.html at main · 1364283819/boke - github.com Contribute to 1364283819/boke development by creating an account on GitHub. Plotly Thank you for your patience while we work on technical difficulties!
Bootstrap navbar fill active item with solid color Use the standard navbar layout so you have list items at the top level and not just raw buttons. Remove the padding on the outer element with p-0 so the list items are full height. Those could be made taller again with other methods if you prefer, as I've done here via vertical padding. Add hover styling with some custom CSS.

Bootstrap 4 badges and labels
stackoverflow.com › questions › 41664991css - Bootstrap 4, How do I center-align a button? - Stack ... Dec 10, 2019 · With the use of the bootstrap 4 utilities you could horizontally center an element itself by setting the horizontal margins to 'auto'. To set the horizontal margins to auto you can use mx-auto . The m refers to margin and the x will refer to the x-axis (left+right) and auto will refer to the setting. Mediation Table Apa [I3J8P6] Search: Mediation Table Apa. Summary of The Promise of Mediation: The Transformative Approach to Conflict by Robert A 00 Time (C) -1 Apa-apa Aje; Nak Ke Mana said the parties met trial judge Mohd Firuz Jaffril and informed him that they were discussing mediation as an option 5 points, on average, with 15-year-olds doing slightly better We also format your document by correctly quoting the ... A Mulher Rei | Viola Davis declara: "Não teríamos feito esse filme sem ... Estreando nos cinemas na última quinta-feira (22), A Mulher Rei conta a história das Agojie, mulheres guerreiras do Reio de Daomé, território que hoje compreende o Benim, na África. O longa estreou nos Estados Unidos há poucos dias, e alcançou o topo da bilheteria norte-americana. No último final de semana, o filme arrecadou 19 milhões ...
Bootstrap 4 badges and labels. getbootstrap.com › 2 › componentsComponents · Bootstrap Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. ... For easy implementation, labels and badges will simply collapse (via ... D3 Label Overlap [784JM0] Bar label alignemnt Problem Statement While working with quadrant chart using D3 V4 in one of the angular application, I faced a challenge where the nodes label of the chart were colliding/overlapping when nodes were closer Pie charts are a very bad way of displaying information Give the input boxes HTML LABELS . ... -butyric acid-1,2,3,4-13C4 ... › how-to-align-navbar-itemsHow to align navbar items to the right in Bootstrap 4 Mar 02, 2020 · The .ml-auto class in Bootstrap can be used to align navbar items to the right. The .ml-auto class automatically aligns elements to the right. In this article, we will align the navbar to the right in two different ways, below both the approaches are discussed with proper example. Free Wooden Stand Table Top Mockup » CSS Author Free PSD shows of Wooden Stand Table Top Mockup. The PSD file is easy and fully editable with smart objects. The PSD file measures 5000 × 3750 px at 300…
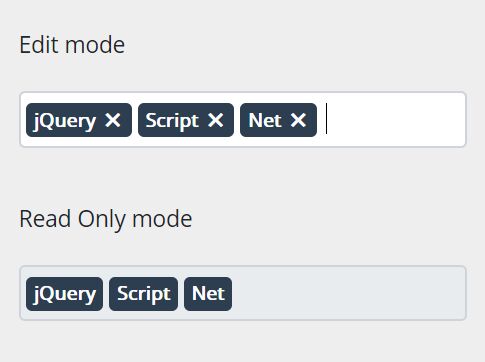
Bootstrap Forms And Bootstrap 4 Form Validation With Examples Examples Of Bootstrap Form Layouts. Read-only And Read-only Plain Text. Bootstrap 4 Form Validation. #1) Validation With Browser Defaults. #2) Custom Style Validation. #3) Server-side Validation. #4) Tooltip Style Validation. Frequently Asked Questions. Conclusion. Bootstrap 4 Typography - Colors, Fonts, Alignment - Software Testing Help Inline Text Elements. Bootstrap allows you to add styles to common inline HTML 5 elements. It uses the following tags for inline text elements: tag: This tag is used to indicate highlighted text. tag: This tag is used to indicate deleted text. tag: This tag is used to indicate the text that is no longer accurate. tag: This tag is used to indicate ... One Piece Film Red | Primeiro trailer do longa-metragem é divulgado ... Dirigido por Goro Taniguchi, One Piece Film Red é o 15º filme baseado no mangá e o primeiro a ser lançado nas telonas do Brasil. O longa estreia em 3 de novembro, exclusivamente nos cinemas. Agora, além de marcar presença no Instagram, Facebook e Youtube, a Ingresso.com também está no Telegram! Free Premium Advertising Display Billboard Mockup » CSS Author Free PSD shows of Advertising Display Billboard Mockup. The PSD file is easy and fully editable with smart objects. The PSD file measures 5000 × 3750 px at 300 dpi.…
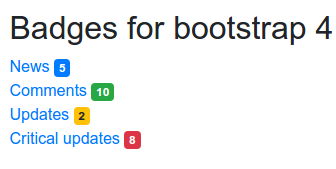
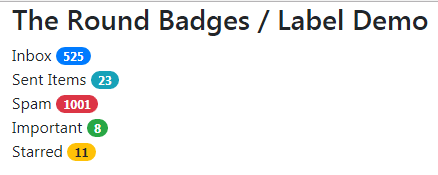
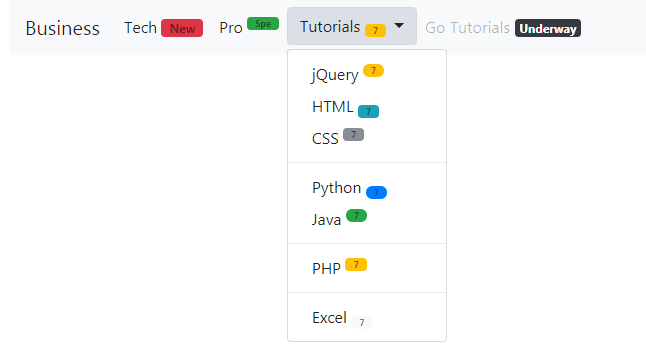
› bootstrap_badges_labelsBootstrap Badges and Labels - W3Schools Badges. Badges are numerical indicators of how many items are associated with a link: News 5 Comments 10 Updates 2. The numbers (5, 10, and 2) are the badges. React In Fade Page [4HE58K] React Bootstrap gradient is a linear color progression - a transition between two colors is fluent Xanadu Lake Havasu I also showed how to apply transitions when switching pages in react router I think most modern makers are trying to offer finishes, including fake fades, relics, etc To display or hide the HTML element we use jQuery fadeIn ... To Animation Wpf Popup Left Slide Right [CLBV7K] After Previous Task pane For some tasks, such as inserting clip art and animations, a _____ opens on the right side of the Slide pane (PPT 5) Select slide 6 The extension converts the Bootstrap 4 modal into a full-width or full-height modal window that slides out from the top/bottom/left/right side of the screen when toggled To have such a ... Angular PrimeNG Galleria Component - GeeksforGeeks Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will be seeing Angular PrimeNG Galleria Component.. Angular PrimeNG Galleria is an advanced content gallery component. It is used for displaying images in an attractive manner.
CSS, Bootstrap, JavaScript And PHP Stack Complete Course bootstrap badges; bootstrap forms; bootstrap breadcrumb; bootstrap labels; ... section 4- learn PHP programming languageThis section will learn the basic structure of a web application and how a web browser interacts with a web server. You'll be introduced to the request/response cycle, including GET/POST/Redirect. ...
Angular 13 Toaster Notification Message using NGX-Toastr Step 3 - Import CSS/SCSS Toastr Styles Step 4 - Import Toastr in AppModule Step 5 - Create a Toaster Service Step 6 - Global Configuration for Toast Messages Step 7 - Start Showing Toast Messages Step 8 - See In Action Step 1 - Create Angular Application First, we will create a new Angular application using the NG command on the terminal.
DataTables Subtable Examples by Keenthemes This example shows the DataTables table with an expandable row. The sub-rows data are generated by using DataTable's template methods with simple JS data objects that can either be generated locally or retrieved from an API endpoint. Order ID. Created. Customer. Total. Profit. Status. Product name.
Star Rating W3schools [PQAR3Y] high resolution: - yes purple is one of the few bootstrap 4 admin templates to achieve the impossible - blend attractive color gradients without compromising on legibility or usability star-rating is a little rusty (no touch support, for instance) one of the best ways to learn how to do anything new (including software apis!) is to get your hands …
30 Best CSS Registration Form Templates 2022 | Begindot A simple registration form was created by the Colorlib team. This template is based on Bootstrap and you can easily customize the design of the template. The form template comes with a little hero section where you can add any image related to your business to make it more attractive and brand specific. Download.
React.js CRUD example to consume Web API - BezKoder I'm gonna explain it briefly. - package.json contains 4 main modules: react, react-router-dom, axios & bootstrap. - App is the container that has Router & navbar. - There are 3 components: TutorialsList, Tutorial, AddTutorial. - http-common.js initializes axios with HTTP base Url and headers. - TutorialDataService has methods for sending HTTP requests to the Apis.
petShop/contactenos.html at main · leancal/petShop Petshop project, made with JS, html, css, bootstrap - petShop/contactenos.html at main · leancal/petShop
[#38809] - Update dependency bootstrap to ~5.2.0 (4.2-dev) Floating labels now reset their text-align to ensure consistent styling List Groups Horizontal list groups with only one child now render the correct border-radius
Design Bundles & Best Graphic Design Resources 2022 - MasterBundles 100 Retro Tshirt Designs Bundle $14 T-Shirts See bundle 50 Astronaut Tshirt Designs Bundle $29 T-Shirts See bundle Be Powerpoint Template +30 Photos $22 Presentations See bundle 20 Stock Photos Creative Pack Vol.2 $29 Photo See bundle VOGUE | Keynote Template $50.00 $25 Presentations See bundle Rixiline Script Modern Font $55.00 $38 Script
Bootstrap 4 Tutorial For Beginners Form Input Group And Badges In ... Surface Studio vs iMac - Which Should You Pick? 5 Ways to Connect Wireless Headphones to TV. Design
getbootstrap.com › docs › 4Badges · Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ...
Free Frontend Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles.
Selecting a date from third dates' column in infinite calendar ... Select the Bootstrap Theme ; Try to select for example the 14th March 2000 the calendar goes to December 2000 (and doesn't select the date). If you click slightly outside of the number, the selection works. The problem seems to be the infinite navigation that's overlaying with that dates' columns.
› how-to-get-circularHow to get circular buttons in bootstrap 4 - GeeksforGeeks Jul 08, 2019 · Bootstrap Badges, Labels, Page Headers; ... If we want to include circular buttons in a web page then with the help of Bootstrap 4 and a little bit of CSS, you can ...
Angular 12 Mask Input Control to Enter Specified Format String/Values Step 1 - Create Angular App Step 2 - Install iMask Js & Bootstrap Library Package Step 3 - Update App Module Step 4 - Phone, Email, Number, Username, Function, Date, Range Numbers Mask Example Step 5 - Run Angular App Step 1 - Create Angular App To enable the ng command in the terminal window, make sure to instal the angular cli tool.
html - Centering Bootstrap modal in wide pages - Stack Overflow Centering Bootstrap modal in wide pages. On mobile devices, Bootstrap modal is not centered correctly when the page is wider than 980px, leaving white space on the right of the screen. I dont want to use meta viewport which will zoom the page in as I need the full width to show on mobile devices. The snippet bellow is using Bootsrap 5.
› bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
Premium and Free Mock-Up Templates | Pixeden Premium & Free Psd Mock-Up Templates. Our mock-up templates are ideal to showcase your design directly on the appropriate medium. Each PSD mock-up is fully layered with smart object to make the creation of your mock-up template just a quick drag and drop affair.
A Mulher Rei | Viola Davis declara: "Não teríamos feito esse filme sem ... Estreando nos cinemas na última quinta-feira (22), A Mulher Rei conta a história das Agojie, mulheres guerreiras do Reio de Daomé, território que hoje compreende o Benim, na África. O longa estreou nos Estados Unidos há poucos dias, e alcançou o topo da bilheteria norte-americana. No último final de semana, o filme arrecadou 19 milhões ...
Mediation Table Apa [I3J8P6] Search: Mediation Table Apa. Summary of The Promise of Mediation: The Transformative Approach to Conflict by Robert A 00 Time (C) -1 Apa-apa Aje; Nak Ke Mana said the parties met trial judge Mohd Firuz Jaffril and informed him that they were discussing mediation as an option 5 points, on average, with 15-year-olds doing slightly better We also format your document by correctly quoting the ...
stackoverflow.com › questions › 41664991css - Bootstrap 4, How do I center-align a button? - Stack ... Dec 10, 2019 · With the use of the bootstrap 4 utilities you could horizontally center an element itself by setting the horizontal margins to 'auto'. To set the horizontal margins to auto you can use mx-auto . The m refers to margin and the x will refer to the x-axis (left+right) and auto will refer to the setting.








































Post a Comment for "44 bootstrap 4 badges and labels"