42 angular bootstrap floating labels
Floating labels · CoreUI Create beautifully simple form labels that float over your input fields. Angular Material floating label and animations not working Automated Material Installation. Try installing Material using this command: ng add @angular/material. This way you will be prompted during the installation to configure some important things, like: BrowserAnimationsModule / (NoopAnimationsModule) Links and classes in index.html. Import one of the default styles in styles.scss.
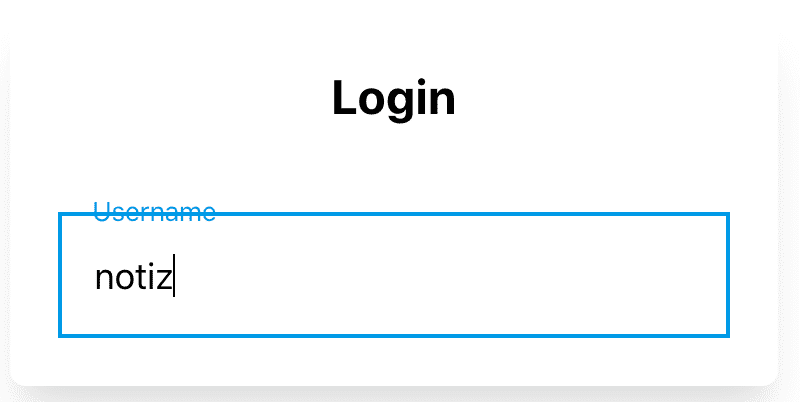
How to Recreate the Material Design Floating Label Float Label on Focus. We also want to float the label whenever the user clicks the input. We can do this using the :focus and + (plus) selector. When the input is focused on, we change the position, size and color of the label. input:focus + label { transform: translateY(-100%) scale(0.75); color: #6200ee; }

Angular bootstrap floating labels
CSS-only Implementation Of Float Label Pattern With Automatic Fallback floating label css codepen, floating label input css, bootstrap floating label, floating placeholder css codepen, bootstrap 5 floating labels, floating label in bootstrap 4. No JS! Pure CSS! ... Angular / Form Plugins / Javascript / SCSS / TypeScript. JSON Formatter And Viewer In HTML For Angular | ngx-json-viewer. October 3, 2022. Chrome autofill overlapping floating label - AngularFixing Solution. It seems that this is unfixable because of the stubbornness of chromium decision makers, despite the seemingly general confusion and frustration of web devs since 2014 and other browsers behaving differently. This is one of the many chromium bug tickets that were closed as WontFix. Here are some others. Floating Labels for Bootstrap 3 - Etienne Baudry A jQuery plugin to hide labels behind inputs on Bootstrap's horizontal forms, until the user starts to fill them up and it's then sliding on. ... As I'm working quite a lot with Bootstrap these days, I wrote a jQuery plugin to apply a "floating" effect on the framework's horizontal forms labels. ... Angular; API; Bootstrap ...
Angular bootstrap floating labels. CoreUI Angular Docs Angular Floating Labels Component. Angular floating label component. Create beautifully simple form labels that float over your input fields. Example. Wrap a pair of cFormControl and label elements in cFormControl to enable floating labels with textual form fields. A placeholder is required on each input as our method of CSS-only floating ... Simple and floating Bootstrap labels in form elements - A-Z Tech The labels are generally used with the form fields like textboxes, textarea, checkbox etc. for showing the purpose of that field. As using the Bootstrap framework, the labels are styled automatically that you may customize as well. See the following section for learning how to create the simple and floating labels as using the Bootstrap framework. 4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox. Floating Labels on Bootstrap 5 isn't working - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams
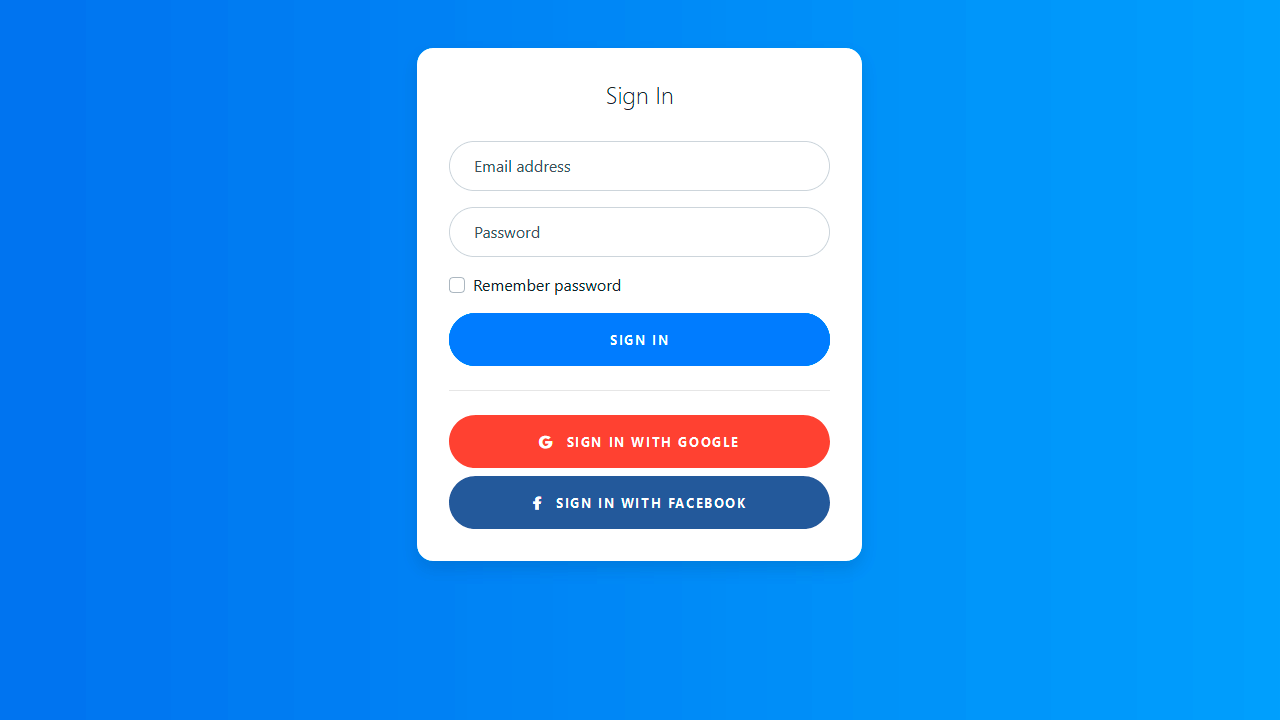
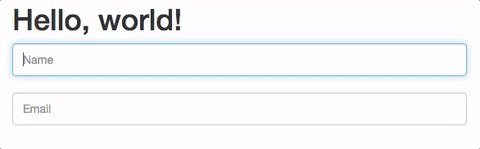
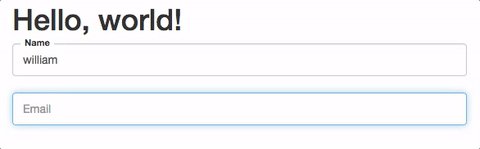
How to Add Floating Label to TextBox Programmatically in Angular ... The Floating Label TextBox floats label above the TextBox after focusing, or entering a value in the TextBox. Floating label supports the types of actions as given below. Import the Input modules from ej2-inputs library as shown in below. Copied to clipboard import {Input} from '@syncfusion/ej2-inputs'; Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email W3Schools Tryit Editor The W3Schools online code editor allows you to edit code and view the result in your browser Bootstrap 5 Floating Label Form Controls Library - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection.
input floating label not trigger - Material Design for Bootstrap I have the same issue with Angular 1. I use two temporary solutions for this. 1. In Angular use jquery to addClass ('active') into label of input fields. Static definition class='active' not work. 2. Just set attribute for input fields: placeholder=" " Add comment Michal Szymanski staff answered 6 years ago 0 0 Floating Labels and Floating Validation for AngularJS Description: Material Design Style floating labels and floating validation for AngularJS. This module has two directives: floatingValidation: which listen for angular validation events and show/hide the floated label. floatingLabel: which show/hide the placeholder as label when type on. As you seen on Material Design. Floating Labels With Animation For Bootstrap | Free jQuery Plugins How to use it: 1. Load the stylesheet floating-labels.css in your Bootstrap project. 1 2 3 4 5 6 7 Angular Badges with Bootstrap - examples & tutorial Badges Angular Bootstrap 5 Badges component Documentation and examples for badges, our small count and labeling component. Basic example Use .badge class to provide your visitors with highlighted, new or unread items by adding it to links, text navs, and more. Example heading New Show code Sizes
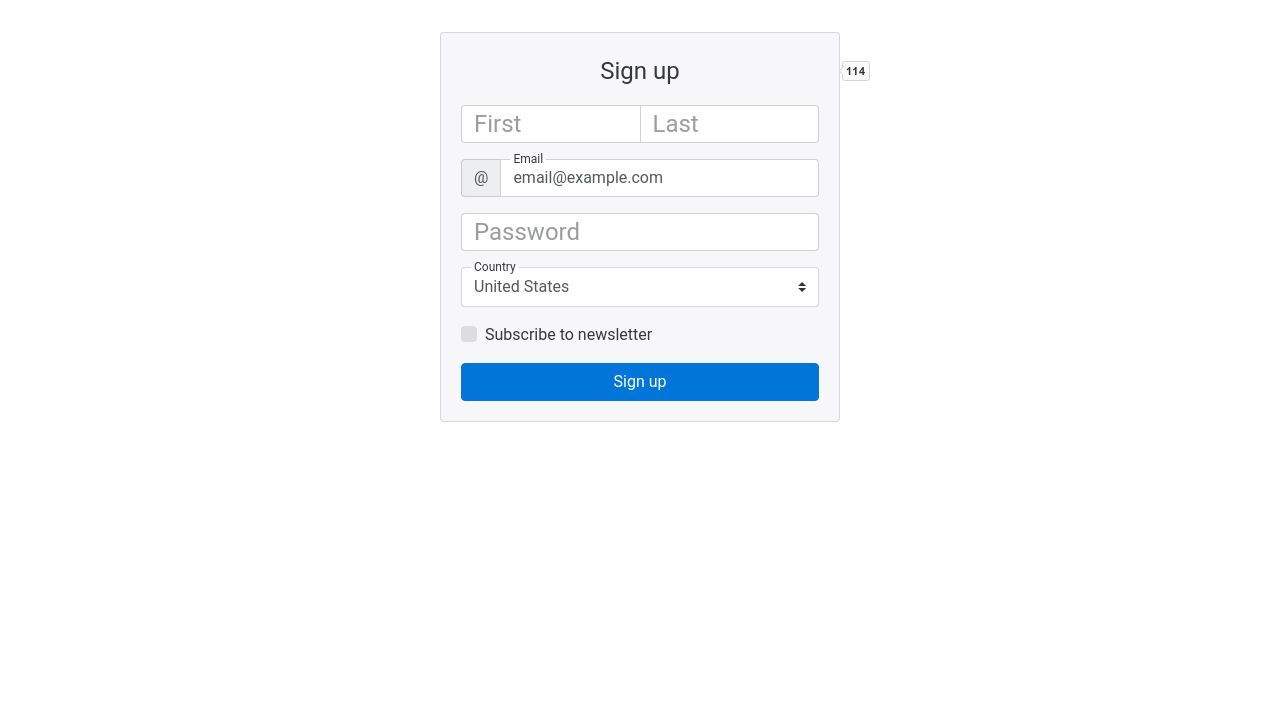
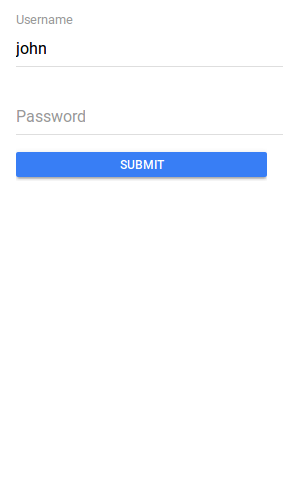
angular - How can I put label on top of matInput like bootstrap - Stack ... I'm translating a bootstrap form to a material one. In the following photo I want the mat-form-field to look like the second bootstrap input. But I can't get the label on top of matInput . I've tried this to use the for attribute in label tag:
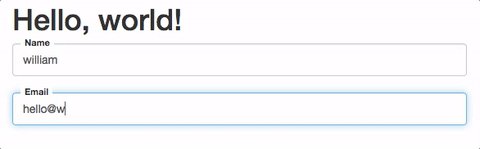
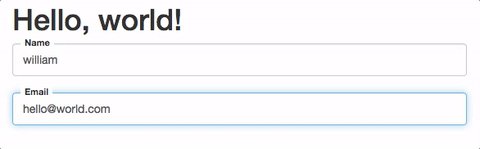
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Overview - Floating Label - Kendo UI for Angular - Telerik The Kendo UI for Angular FloatingLabel enables you to provide a floating label functionality to focusable form controls, which could be Angular components and HTML input elements. The Floating Label Component is part of Kendo UI for Angular, a professional grade UI library with 100+ components for building modern and feature-rich applications.
tkrotoff/bootstrap-floating-label - GitHub Uses Bootstrap variables; ⚠️ Latest implementation for Bootstrap 4 is @tkrotoff/bootstrap-floating-label v0.8. The Nielsen Norman Group talks about "Placeholders and Floating Labels disadvantages" Usage. npm install @tkrotoff/bootstrap-floating-label. Import bootstrap-floating-label.scss after bootstrap.scss:
Angular TextBox | Material Floating Label | Syncfusion Overview. The Angular TextBox (text field) is a component for editing, displaying, or entering plain text on forms to capture user names, phone numbers, email, and more. This component is an extended version of the HTML5 TextBox (input type text) component with icons, floating labels, different sizing, grouping, validation states, and more. It ...
Pure CSS Floating Label Pattern For Bootstrap | CSS Script A CSS extension for Bootstrap 3/4 that provide the Matt D Smith's Floating Label Pattern on the input placeholders for better form interaction. How to use it: Add the style sheet bootstrap-float-label.css to your Bootstrap project:
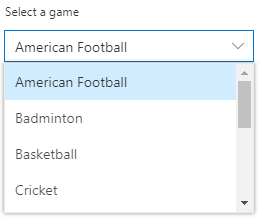
Propeller Angular Bootstrap with Material Design Propeller Angular A Material Design based Front-End UI Framework built with Angular 9, Bootstrap 4 and SASS. ... To create Propeller Angular Select, wrap the label and select tag with and add pmd-floating-label attribute to it. Also, add pmdTextField attribute in the select tag. code. template;
Angular PrimeNG FloatLabel Component - GeeksforGeeks Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will know how to use the FloatLabel component in angular PrimeNG.
chrisronline/angular-float-labels - GitHub If you do not want to the logic to trigger from the placeholder attribute, please include angular-float-labels.custom.js instead of angular-float-labels.js and configure the provider appropriately: .config (function (floatLabelProvider) { floatLabelProvider.setAttributeName ('floatLabel'); }) CSS
Angular PrimeNG Focus Trap Float Label - GeeksforGeeks Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will see how to use the Focus Trap Float Label in Angular PrimeNG.. The Focus Trap is used to maintain focus on certain DOM elements while we tab with the tab key.
Bootstrap 4 Inputs With floating labels Example Bootstrap 4 Inputs With floating labels snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at ...
Floating Labels for Bootstrap 3 - Etienne Baudry A jQuery plugin to hide labels behind inputs on Bootstrap's horizontal forms, until the user starts to fill them up and it's then sliding on. ... As I'm working quite a lot with Bootstrap these days, I wrote a jQuery plugin to apply a "floating" effect on the framework's horizontal forms labels. ... Angular; API; Bootstrap ...
Chrome autofill overlapping floating label - AngularFixing Solution. It seems that this is unfixable because of the stubbornness of chromium decision makers, despite the seemingly general confusion and frustration of web devs since 2014 and other browsers behaving differently. This is one of the many chromium bug tickets that were closed as WontFix. Here are some others.
CSS-only Implementation Of Float Label Pattern With Automatic Fallback floating label css codepen, floating label input css, bootstrap floating label, floating placeholder css codepen, bootstrap 5 floating labels, floating label in bootstrap 4. No JS! Pure CSS! ... Angular / Form Plugins / Javascript / SCSS / TypeScript. JSON Formatter And Viewer In HTML For Angular | ngx-json-viewer. October 3, 2022.
![Input] Floating Labels · Issue #713 · fomantic/Fomantic-UI ...](https://user-images.githubusercontent.com/11588822/57179980-a6347800-6e7b-11e9-9cbd-9d584c3c4163.png)





































Post a Comment for "42 angular bootstrap floating labels"