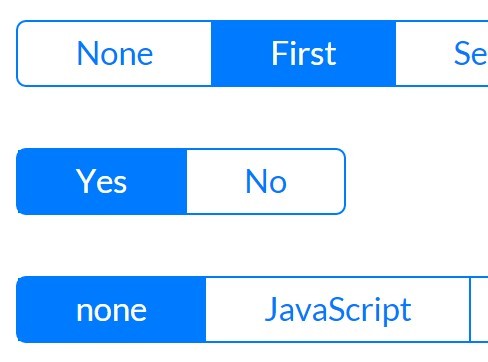
43 css toggle switch with two labels
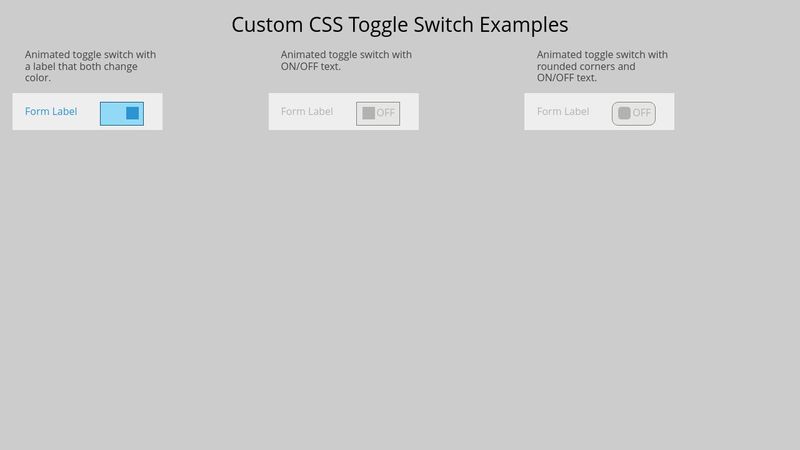
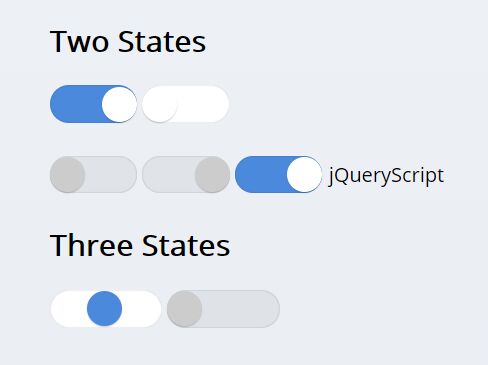
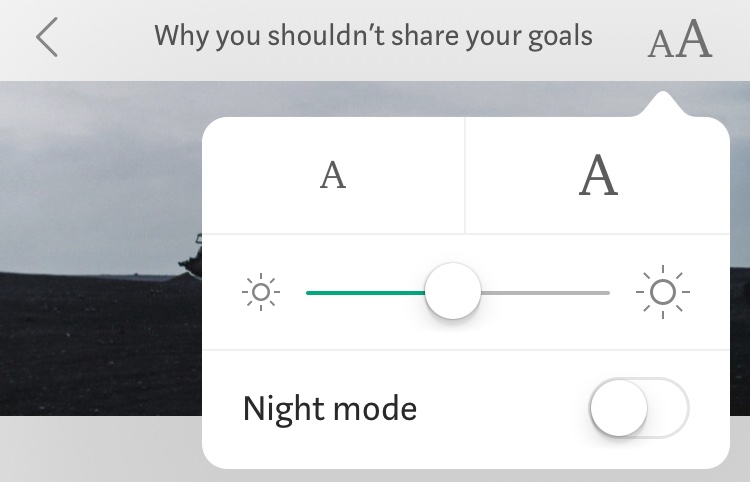
getbootstrap.com › docs › 4Forms · Bootstrap Alternatives to hidden labels. Assistive technologies such as screen readers will have trouble with your forms if you don’t include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. alvarotrigo.com › blog › toggle-switch-css20 Best Toggle Switches [Pure CSS Examples] - Alvaro Trigo Mar 04, 2022 · 20 best CSS toggle switch. Here's a list of the best CSS toggle switch examples we've found out there. All of them in pure CSS and with not a single line of JavaScript involved: 1. Dark Mode Toggle Switch. See the Pen on CodePen. We all love dark mode. And if you plan on implementing it in your site, you'll probably use some kind of toggle ...
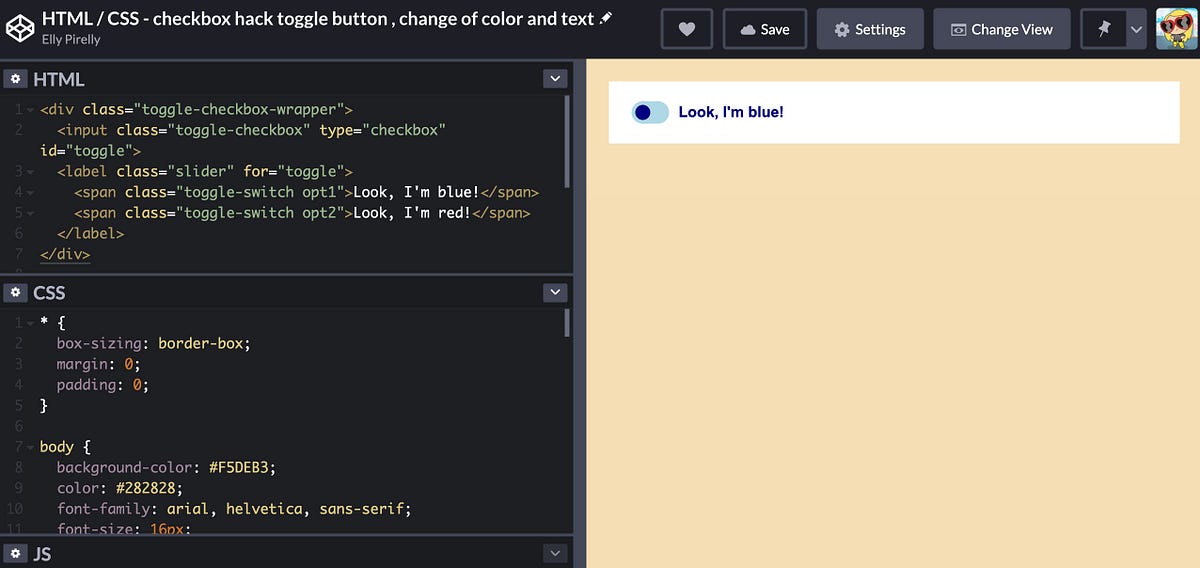
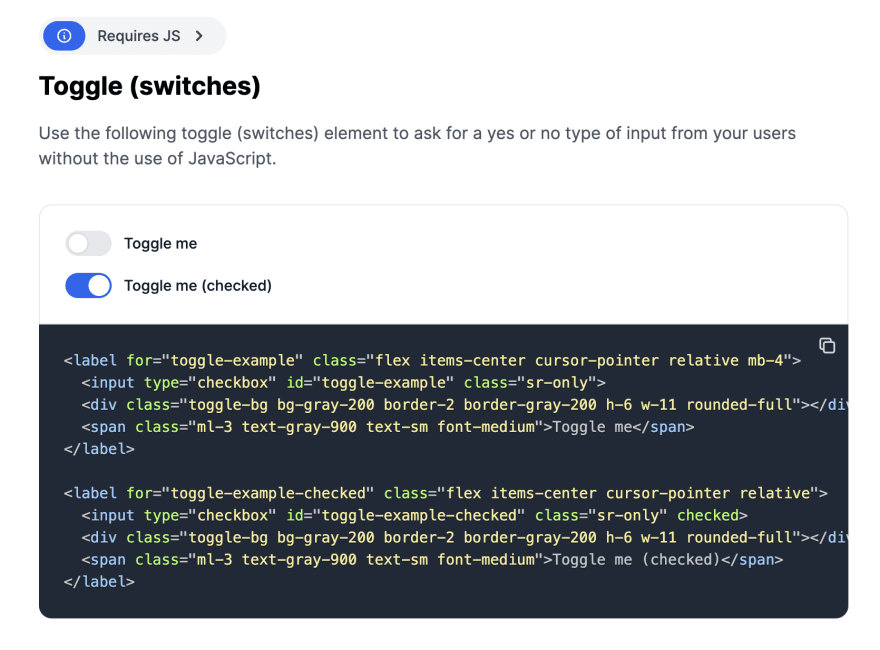
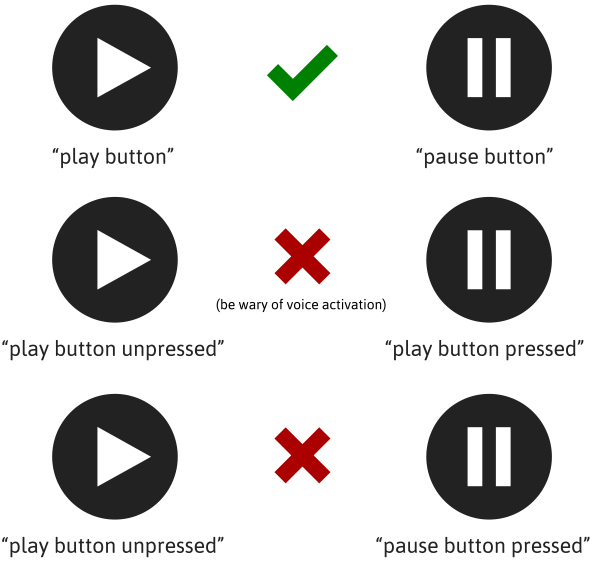
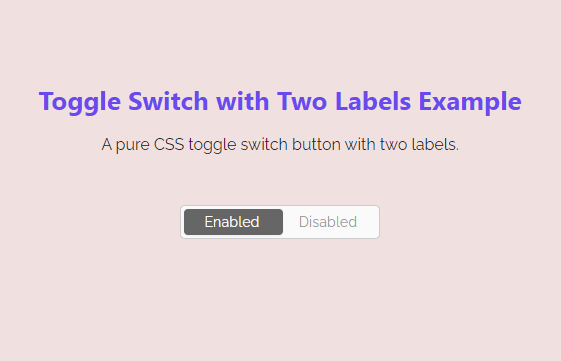
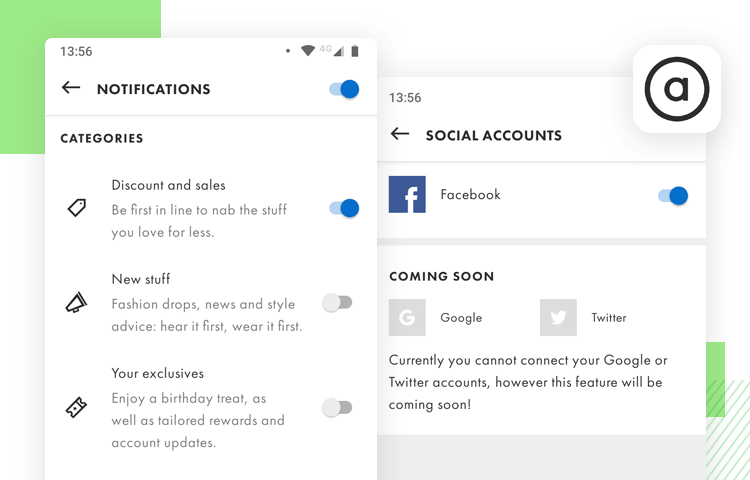
› 2021 › 03A Complete Guide To Accessible Front-End Components May 25, 2022 · It’s important to note that Sara’s radio button toggle switch is accessible because of its two labels. So if a toggle switch does not have two labels, this would not be a pattern to use. You can find markup patterns for toggle switches in Scott’s repo. (thanks to Scott O’Hara for the tip!).

Css toggle switch with two labels
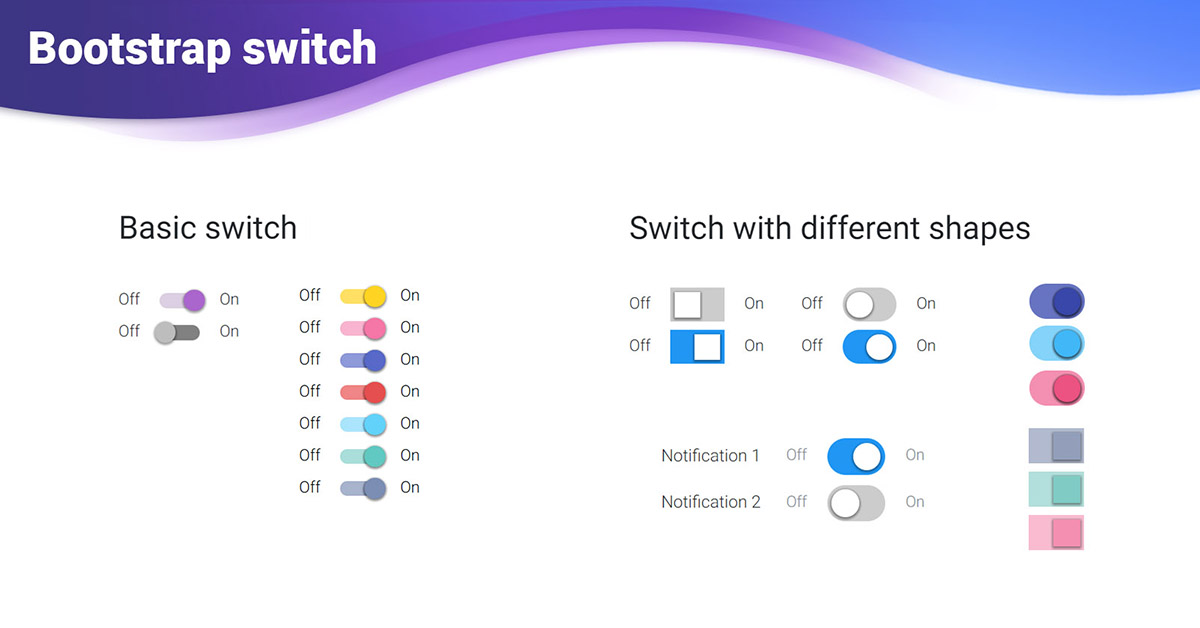
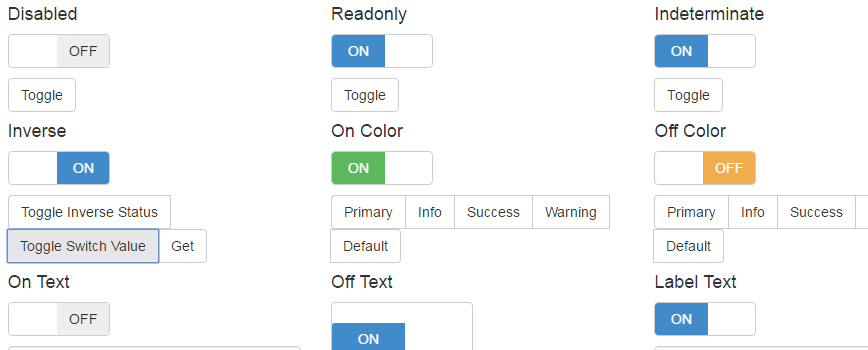
› TR › wai-aria-1Accessible Rich Internet Applications (WAI-ARIA) 1.1 - W3 A connection between two distinct things. Relationships may be of various types to indicate which object labels another, controls another, etc. Role. Main indicator of type. This semantic association allows tools to present and support interaction with the object in a manner that is consistent with user expectations about other objects of that ... getbootstrap.com › docs › 4Forms · Bootstrap Alternatives to hidden labels. Assistive technologies such as screen readers will have trouble with your forms if you don’t include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. mdbootstrap.com › docs › b4Bootstrap Switch / Toggle - examples & tutorial Bootstrap switch/toggle is a simple component used for activating one of two predefined options. Commonly used as an on/off button. It's mostly used in a number of various forms since they are very simple to use and cut the time one needs to fill all the inputs. Examples of Bootstrap switch use: Forms; On/Off Functionality; Preference choice
Css toggle switch with two labels. Forms · Bootstrap Alternatives to hidden labels. Assistive technologies such as screen readers will have trouble with your forms if you don’t include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. › howto › howto_css_two_columnsHow To Create a Two Column Layout - W3Schools It is up to you if you want to use floats or flex to create a two-column layout. However, if you need support for IE10 and down, you should use float. Tip: To learn more about the Flexible Box Layout Module, read our CSS Flexbox chapter. mdbootstrap.com › docs › b4Bootstrap Switch / Toggle - examples & tutorial Bootstrap switch/toggle is a simple component used for activating one of two predefined options. Commonly used as an on/off button. It's mostly used in a number of various forms since they are very simple to use and cut the time one needs to fill all the inputs. Examples of Bootstrap switch use: Forms; On/Off Functionality; Preference choice getbootstrap.com › docs › 4Forms · Bootstrap Alternatives to hidden labels. Assistive technologies such as screen readers will have trouble with your forms if you don’t include a label for every input. For these inline forms, you can hide the labels using the .sr-only class.
› TR › wai-aria-1Accessible Rich Internet Applications (WAI-ARIA) 1.1 - W3 A connection between two distinct things. Relationships may be of various types to indicate which object labels another, controls another, etc. Role. Main indicator of type. This semantic association allows tools to present and support interaction with the object in a manner that is consistent with user expectations about other objects of that ...















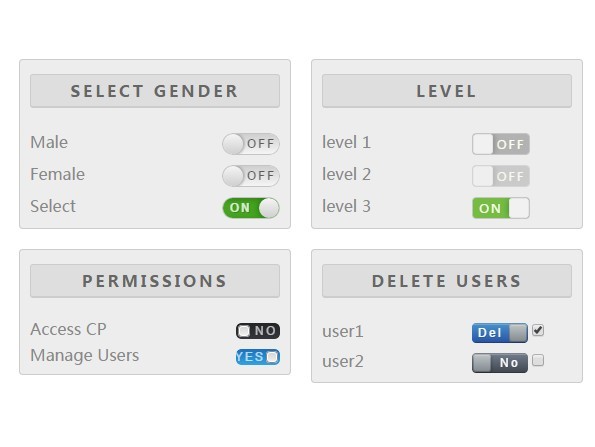
![Top 20 CSS Toggle Switches [With Examples] | LambdaTest](https://www.lambdatest.com/blog/wp-content/uploads/2021/11/real-time-testing.png)







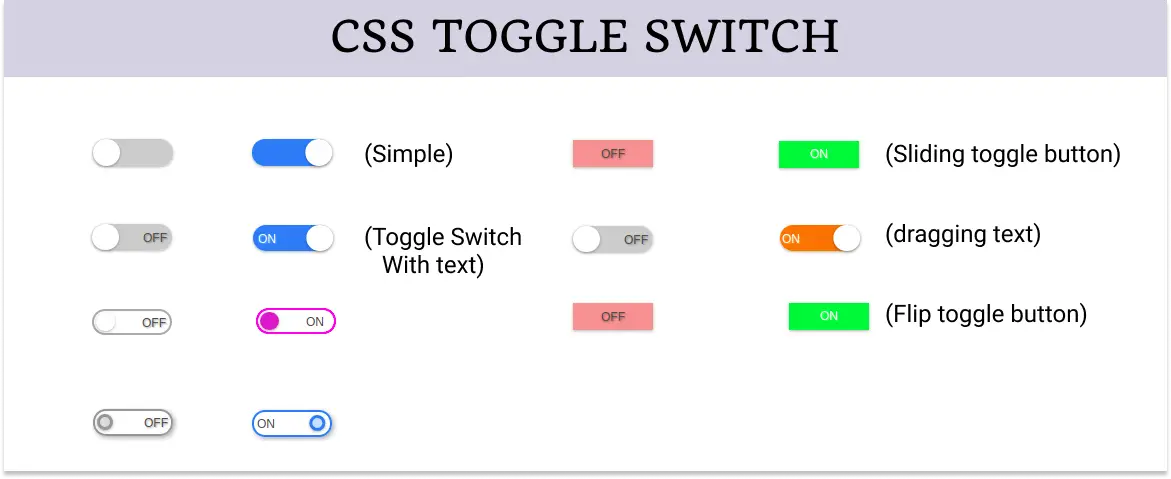
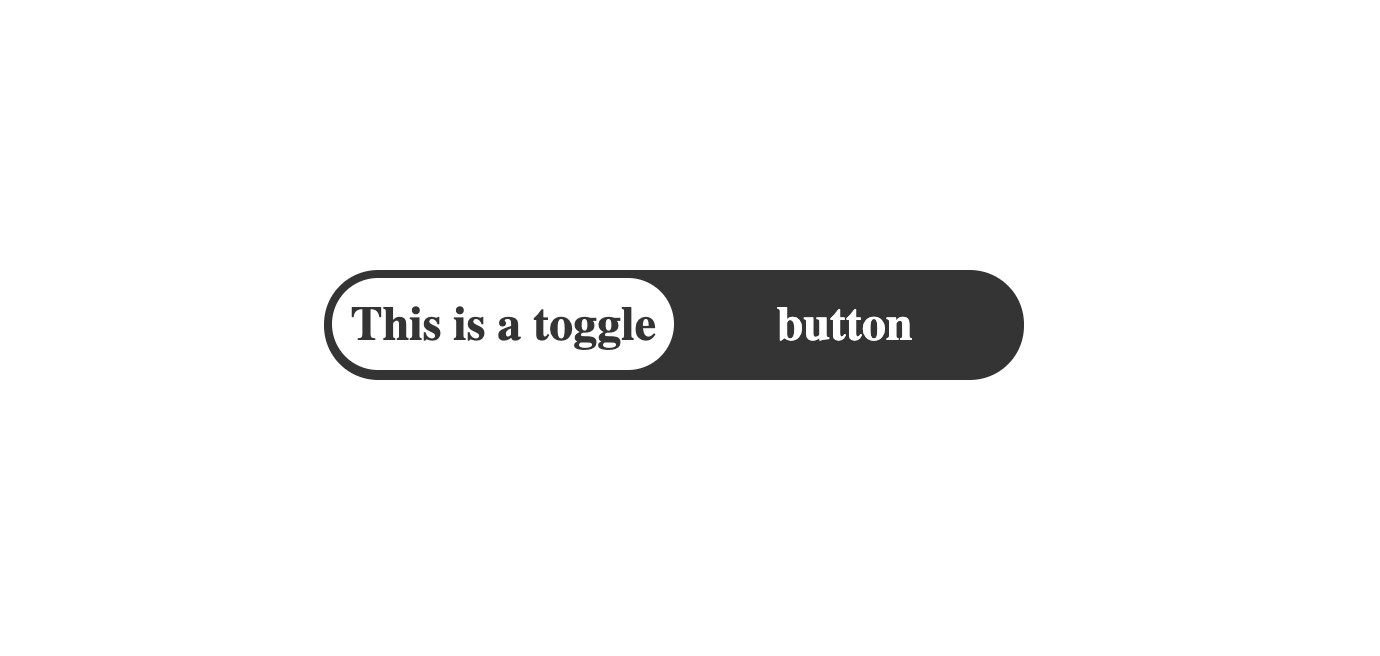
![20 Best Toggle Switches [Pure CSS Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-03-04/toggle-switch-css-share.png)















Post a Comment for "43 css toggle switch with two labels"