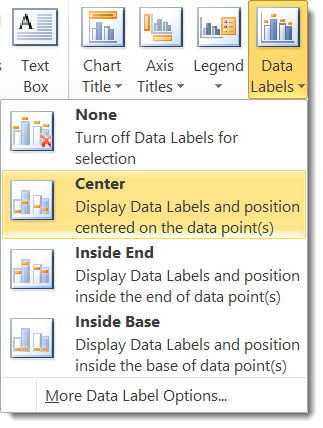
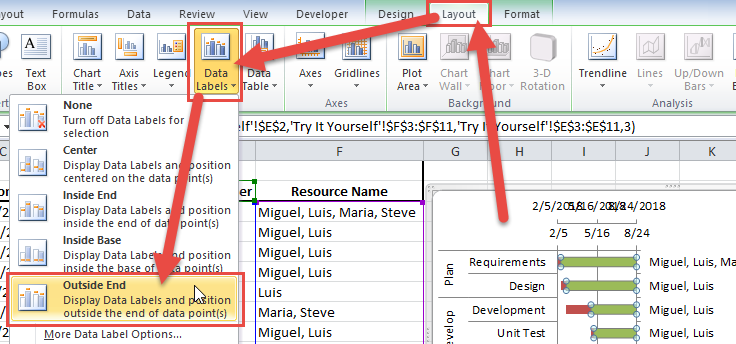
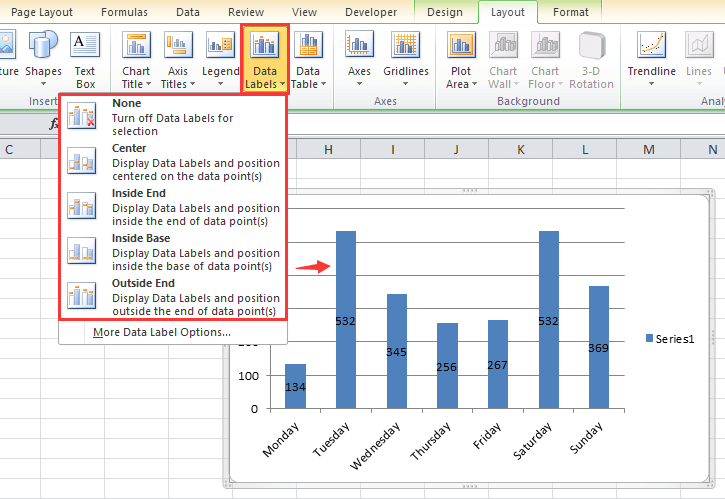
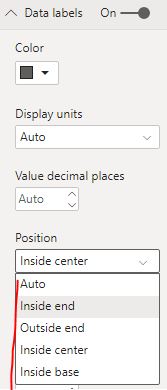
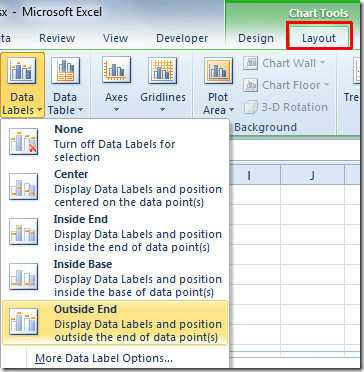
43 display data labels in the inside end position
developers.google.com › chart › interactiveBar Charts | Google Developers May 03, 2021 · Start, center, and end are relative to the style -- vertical or horizontal -- of the legend. For example, in a 'right' legend, 'start' and 'end' are at the top and bottom, respectively; for a 'top' legend, 'start' and 'end' would be at the left and right of the area, respectively. The default value depends on the legend's position. stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · With the above it would still show the values, but you might see an overlap if the points are too close to each other. But you can always put in logic to change the value position.
docs.qgis.org › latest › en15.1. The Vector Properties Dialog — QGIS Documentation ... The Labels properties provides you with all the needed and appropriate capabilities to configure smart labeling on vector layers. This dialog can also be accessed from the Layer Styling panel, or using the Layer Labeling Options button of the Labels toolbar. The first step is to choose the labeling method from the drop-down list. Available ...

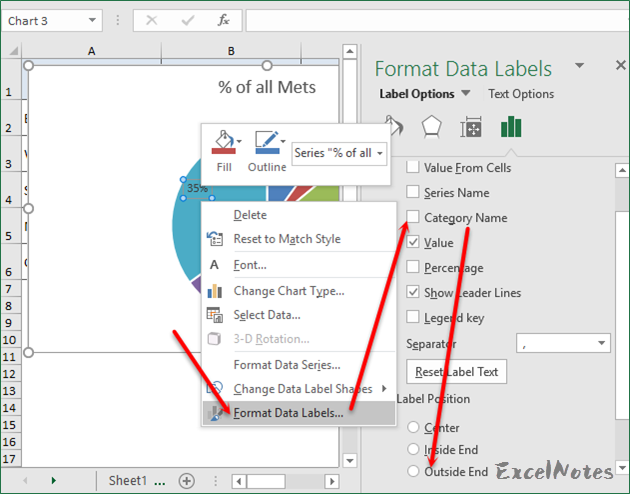
Display data labels in the inside end position
en.wikipedia.org › wiki › Ebookebook - Wikipedia Dedicated hardware devices for ebook reading began to appear in the 70s and 80s, in addition to the mainframe and laptop solutions, and collections of data per se. One early e-book implementation was the desktop prototype for a proposed notebook computer, the Dynabook , in the 1970s at PARC : a general-purpose portable personal computer capable ... › TR › html401Forms in HTML documents - W3 The content "multipart/form-data" follows the rules of all multipart MIME data streams as outlined in . The definition of "multipart/form-data" is available at the registry. A "multipart/form-data" message contains a series of parts, each representing a successful control. The parts are sent to the processing agent in the same order the ... › proPro Posts – Billboard In its newest Deep Dive, Billboard looks at how distribution for indie labels and acts has become the music industry’s new frontier. The Daily A daily briefing on what matters in the music industry
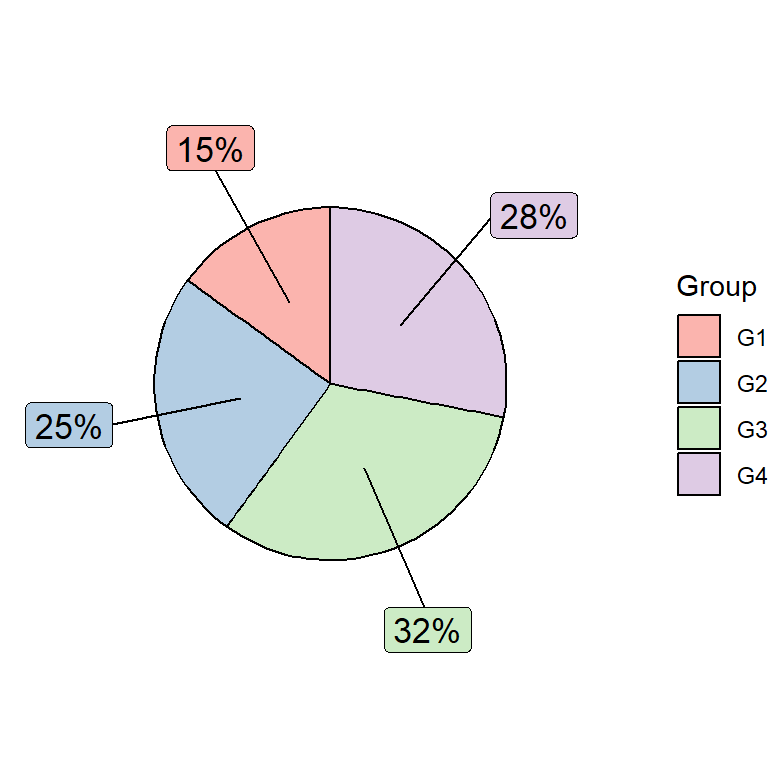
Display data labels in the inside end position. stackoverflow.com › questions › 33363373How to display pie chart data values of each slice in chart.js Oct 27, 2015 · For those who are using Chart.js 2.0+, below is an example of using HTML5 Canvas fillText() method to display data value inside of the pie slice. The code works for doughnut chart, too, with the only difference being type: 'pie' versus type: 'doughnut' when creating the chart. › proPro Posts – Billboard In its newest Deep Dive, Billboard looks at how distribution for indie labels and acts has become the music industry’s new frontier. The Daily A daily briefing on what matters in the music industry › TR › html401Forms in HTML documents - W3 The content "multipart/form-data" follows the rules of all multipart MIME data streams as outlined in . The definition of "multipart/form-data" is available at the registry. A "multipart/form-data" message contains a series of parts, each representing a successful control. The parts are sent to the processing agent in the same order the ... en.wikipedia.org › wiki › Ebookebook - Wikipedia Dedicated hardware devices for ebook reading began to appear in the 70s and 80s, in addition to the mainframe and laptop solutions, and collections of data per se. One early e-book implementation was the desktop prototype for a proposed notebook computer, the Dynabook , in the 1970s at PARC : a general-purpose portable personal computer capable ...



























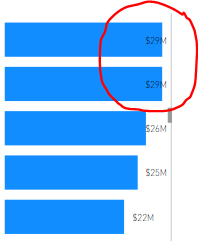
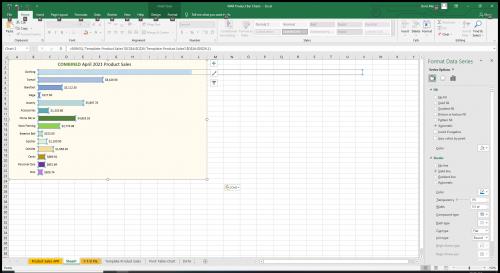
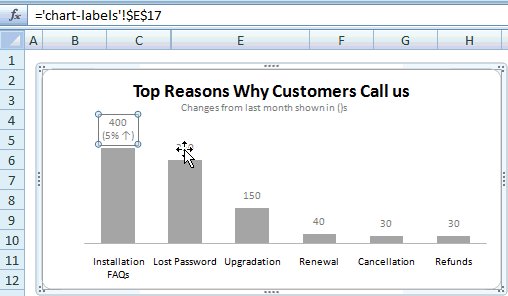
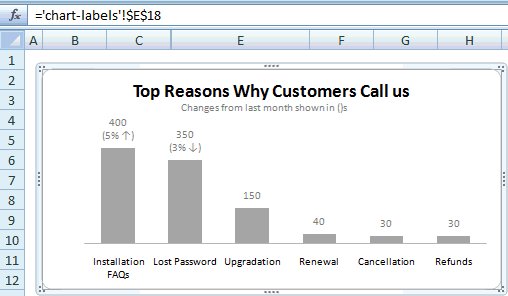
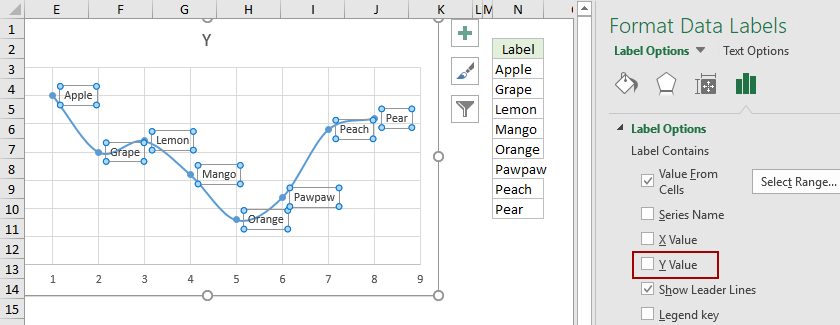
![Fixed:] Excel Chart Is Not Showing All Data Labels (2 Solutions)](https://www.exceldemy.com/wp-content/uploads/2022/09/Data-Label-Reference-Excel-Chart-Not-Showing-All-Data-Labels.png)
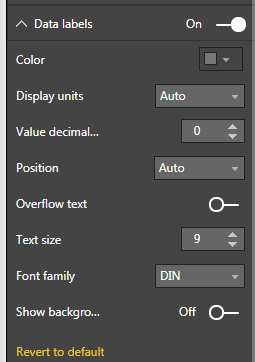
![Fixed:] Excel Chart Is Not Showing All Data Labels (2 Solutions)](https://www.exceldemy.com/wp-content/uploads/2022/09/Value-from-Range-Excel-Chart-Not-Showing-All-Data-Labels.png)









Post a Comment for "43 display data labels in the inside end position"